HVS Animator User Manual
 [ Contents |
Digital Frontiers ]
[ Contents |
Digital Frontiers ]
Backgrounds
HVS Animator allows you to view your animation against a background image (GIF or JPEG), or to specify the background color that will show through transparent areas.
If you specify a background image, HVS Animator will "tile" the image just as your browser would. You animation will be rendered as if it was the first element in your HTML page and was located in the upper left of the page. This will only affect how the animation is displayed within Animator. To add a background image to an HTML page you can add a BACKGROUND clause to the BODY tag, for example:
<BODY BACKGROUND="wallpaper.jpeg">
where "wallpaper.jpeg" was the name of the image specified in HVS Animator's "Use image" setting (see below).
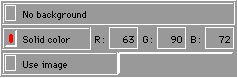
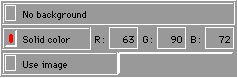
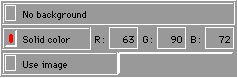
Background Settings

- If the "No background" option is selected, the animation is drawn against the default light gray background of the Preview.
- To view an animation against a custom solid background color, click on the "Solid color" checkbox. You can change the background color by using the R, G and B editors, which will set the red, green and blue components of the color, respectively.
- To view an animation against a custom background GIF or JPEG, click on the "Use image" checkbox. An open dialog will appear to allow you to select an image to use as the background. Once you have selected a background image, the name of the image is displayed in the button next to the checkbox. If you ever want to change the background image, turn on the "Use image" checkbox and click on this button to bring up the open dialog again.

Last Updated: 3-Dec-97